各位设计界的领军人物们,你们一定对PS(也就是大家熟知的Photoshop)不陌生吧。同样,对于AI领域的精英们,SD(stablediffusion)这款软件也应该是如雷贯耳。这两款软件,各自独立且功能强大,都是设计领域不可或缺的工具。
特别是在今年AI技术的飞速发展下,我们很难在设计工作中完全忽视SD这款强大且高度可控的AI软件。与此同时,PS作为设计师的必备工具,其地位也是不言而喻的。然而,在AI作图这个领域,PS的表现似乎总是有些不尽如人意。
尽管我们愿意为Adobe买单,购买了正版的PS Beta版本,并尝试使用了其创意式填充功能,但效果却难以令人满意。不仅如此,还经常出现一些奇怪的生成报错等问题。这让我们不禁思考,在AI技术的冲击下,PS是否应该做出更多的改进和创新,以适应这个快速发展的时代。

一、插件介绍
好的,让我们言归正传。想必各位已经猜到我接下来要介绍的内容了,那就是【Auto-Photoshop-StableDiffusion-Plugin】。这款PS插件真可谓是个神器,它让我们能在Photoshop中直接使用Stable Diffusion(SD)的功能,彻底告别了来回切换软件的繁琐。在设计过程中,我们可以随时调用SD的辅助功能,轻松生成AI制作的图片。
简而言之,这款插件强大到令人咋舌。Photoshop和Stable Diffusion,这两款软件各自在其领域都是顶尖的存在,如今它们强强联手,简直是如虎添翼。那么,它究竟有多强大呢?请随我一起深入了解,你会发现它不仅能满足你的期待,更可能让你为之倾倒。现在,就让我们一起踏上这段探索之旅吧!
二、关于插件的安装
2.1 官方文档
安装插件这个事情是最简单的,咱也别藏着掖着,这里有一份官方使用说明文档,且包含两款软件中的插件安装包,这个网站打开需要各位乘坐小飞机(网络):https://github.com/AbdullahAlfaraj/Auto-Photoshop-StableDiffusion-Plugin

如果你嫌麻烦,不想去看官方文档可不可以呢,当然没毛病哈,保姆级教学是我的标签,下面我会给大家介绍安装的方法,以及我安装的时候遇到的一些坑。
2.2 StableDiffusion插件安装
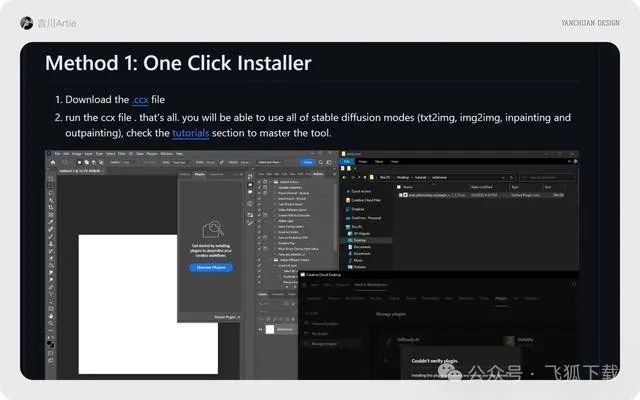
对于熟悉Stable Diffusion(SD)的朋友们来说,插件的安装应该是驾轻就熟的。不论是选择在线安装还是本地安装,都是大家常用的方法。
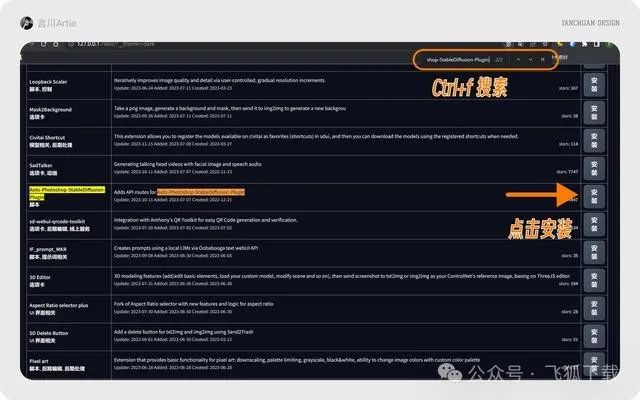
选择在线安装时,首先要确保你的网络连接是畅通的。然后,在Photoshop的扩展面板中,选择“可下载”选项。接下来,你可以按下键盘上的“Ctrl+F”组合键,打开搜索功能,输入【Auto-Photoshop-StableDiffusion-Plugin】进行搜索。一旦找到了这个插件,点击“安装”按钮即可开始安装过程。安装完成后,你可以在“已安装”列表中查看到这个插件,确认它已经成功安装在你的Photoshop中了。
这个插件的安装过程相对简单直观,即使对于新手来说,也能够轻松上手。只要按照上述步骤操作,你就可以将SD的强大功能集成到Photoshop中,进一步提升你的设计效率和创作能力。无论是对于专业设计师还是设计爱好者来说,这个插件都是一个不可多得的好工具。

我在首次尝试安装这个插件时,便是按照通常的方法进行,但在后续使用Photoshop的图生图功能时,发现蒙版功能并未如预期般生效。这个问题让我困扰了数小时,尝试了各种方法都未能解决。最终,我选择了本地安装的方式,问题才得以顺利解决。
对于这个问题,我尚不确定是由于我的操作不当还是插件本身存在BUG。为了避免大家后续也遇到类似的困扰,我建议大家还是像我一样选择本地安装的方式,这样更为稳妥可靠。
注:其他插件同理,在线安装导致各种报错那就本地安装。
本地安装需要我们下载安装包,两种方法:
1、去官方文档上下载,链接在此:https://github.com/AbdullahAlfaraj/Auto-Photoshop-StableDiffusion-Plugin/releases/tag/v1.3.3

2、来我们社区下载该插件,通过百度网盘的形式下载,无网络限制(直接私我)

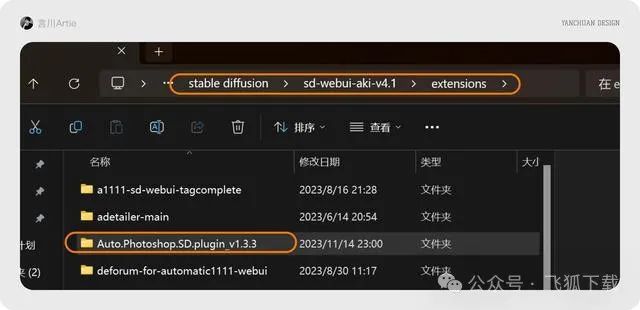
下载完成后,接下来就是将这个文件夹放置到指定的【extensions】目录中。具体的文件路径已在下图中详细标出,按照此路径将文件夹放入即可。完成这些步骤后,恭喜你,安装大功告成!为了确保安装成功,你可以前往webUI上的“已安装”目录进行检查,确认插件已经成功添加至列表中。现在,你可以开始享受这款插件带来的便捷与高效了。

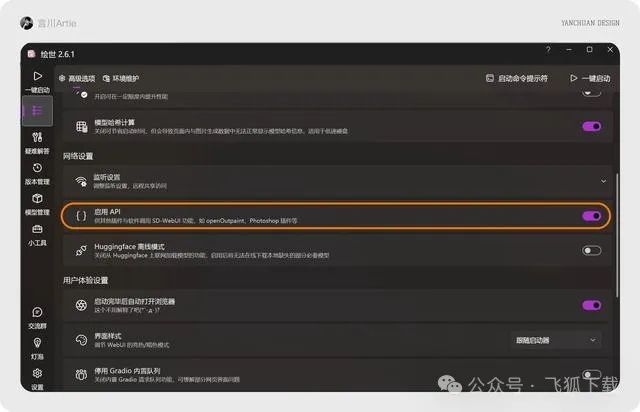
为了确保插件能够顺利运行,我们需要进行一项关键设置——打开web-ui的API模式。
请按照以下步骤操作:首先,打开秋叶的启动器界面,这是一个集成了多种功能的便捷工具。
在启动器界面中,你需要仔细寻找“高级选项”这一设置项。一旦找到,点击进入,你会看到一系列详细的网络设置选项。
在这些选项中,特别留意“启动API”按钮,并确保它处于打开状态。
通过这一设置,我们将为插件提供必要的接口支持,从而确保其能够正常运作。完成这些步骤后,你就可以放心地使用插件了,它将为你带来更加流畅和高效的设计体验。

2.3 Photoshop插件安装
安装完Stable Diffusion后,接下来的重要步骤是为Photoshop配备相应的插件。这里有个关键信息要告诉大家,SD和PS的插件文件其实是相同的,也就是之前提到的那个文件。
在开始安装之前,有几点事项需要提醒大家注意。首先,这款插件目前仅支持【Photoshop v24】及以上版本,也就是说,如果你的Photoshop版本是2023年或之后发布的,那么就可以放心使用。我个人目前正在使用的是2024年版的Photoshop,体验非常棒。当然,如果你还没有这些软件,不用担心,随时可以向我咨询相关信息。
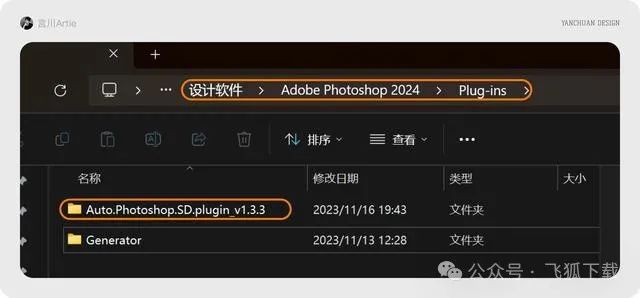
安装插件的过程其实非常简便。你只需要将插件文件夹拖放到Photoshop的【Plug-ins】目录下就可以了。要找到这个目录,你只需右键点击Photoshop软件图标,选择“打开文件所在的位置”,然后就能轻松定位到【Plug-ins】目录了。完成这些步骤后,你就可以开始享受插件带来的便利和高效了。

2.4 测试并启动插件
插件安装完毕后,接下来我们要进行一番测试,确保插件能够正常运行。
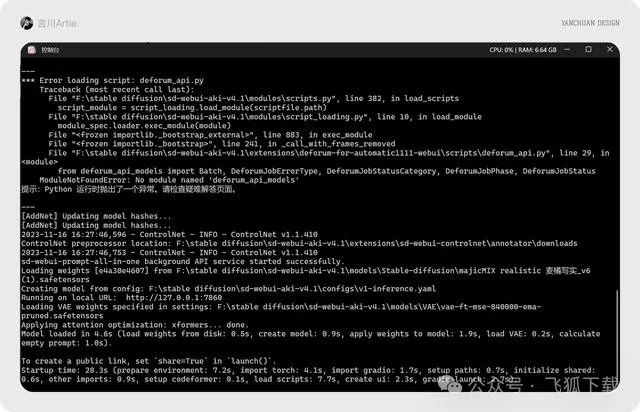
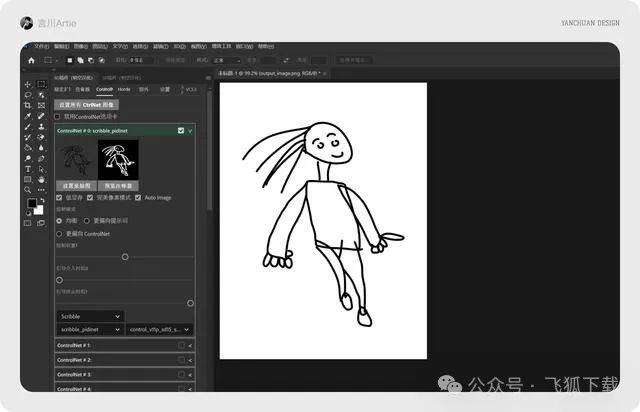
在开始测试之前,请确保一点至关重要:StableDiffusion必须正常启动。这需要我们保持【SD控制台】处于运行状态。虽然web-UI界面可以关闭,但【控制台】绝对不能关闭。请仔细查看下面的界面,这就是我们需要保持开启的【控制台】。这个步骤非常关键,因为它关系到插件能否与StableDiffusion进行正常的交互。
同时,也请留意,如果在测试过程中遇到任何问题或异常,不要慌张。首先检查插件是否安装正确,然后查看【SD控制台】是否正常运行。如果一切正常,但插件仍然无法正常工作,那么可能是其他因素导致的问题,此时建议查阅相关文档或寻求专业帮助。
确保【SD控制台】正常运行是测试插件能否正常工作的前提。只有在这个前提下,我们才能准确判断插件的安装和配置是否成功。

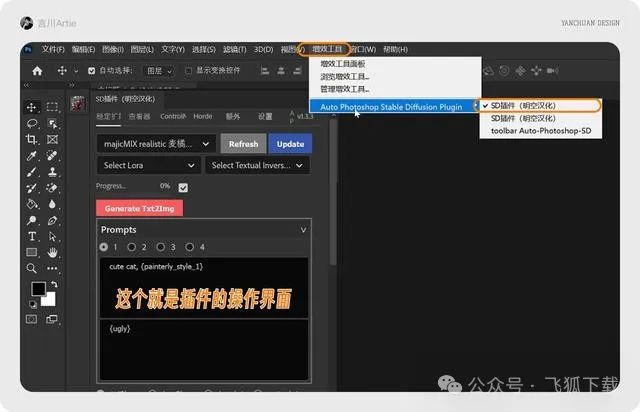
接下来,我们需要启动Photoshop软件。在启动后,请将目光移向顶部菜单栏,点击【增效工具】这一选项。在这里,你应该能够看到一个名为【Auto-Photoshop-StableDiffusion-Plugin】的条目。
这正是我们安装的插件,看到它意味着插件安装成功。接下来,为了使用该插件,只需点击【SD插件(明空汉化)】即可调出该插件的操作界面。
这个界面将为你提供一系列强大的功能,帮助你更好地利用Stable Diffusion进行创作。所以,不妨现在就去尝试一下吧,相信你会被它的便捷和高效所折服。

至此,安装篇到此结束,希望大家能跟着教程一把过,不出现任何的问题,愿主保佑你们~
三、四种生图功能详解
本章节我们来介绍Auto Photoshop界面及其主要功能,但不会介绍stablediffusion的工作原理,如果你还没接触过stablediffusion这款软件,可以先去看看我的另外一篇文章
《外婆都能看懂的Stable Diffusion入门教程》。
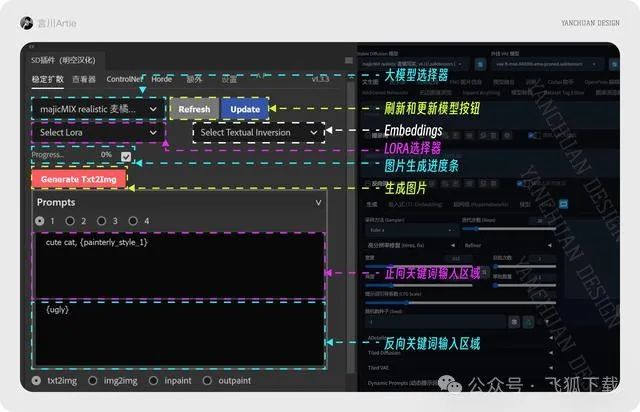
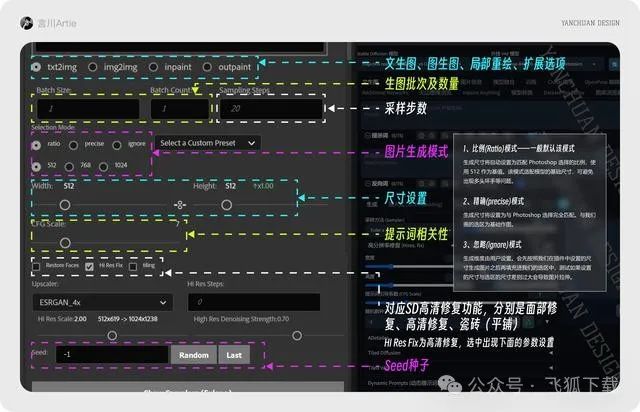
3.1 基础功能介绍
下面以两张图片来详细介绍下插件的功能,该功能都是与SD对应的,其他的功能会在后续操作中插入讲解。


3.2 文生图功能详解
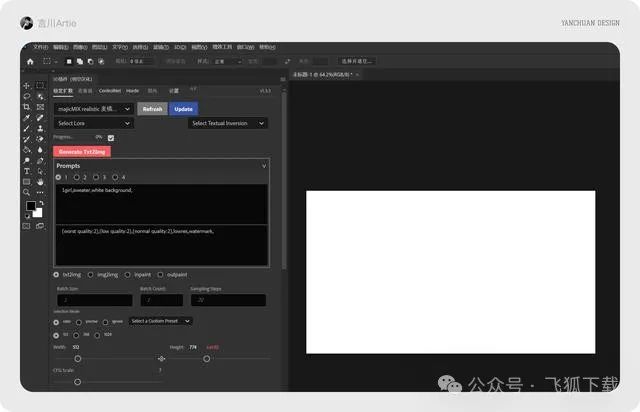
文生图功能是Stable Diffusion中最常用且最易上手的操作之一。只需简单输入几个关键词并设定好尺寸,即可快速生成你想要的图片。下面,我们将进行实际的操作演示。
首先,在Photoshop中新建一个画板(快捷键ctrl+n)。为了演示效果,我选择的尺寸是1920*1080,这是一个常见的宽屏尺寸。
接下来,我们需要选择一个适合的大模型。在这里,我推荐“majicMIX realistic 麦橘写实”,这是一个非常出色的写实风格模型。
我们开始输入关键词。正向关键词描述了我们想要图片中包含的元素,例如:“1girl, sweater, white background”,这表示我们想要生成一张图片,其中包含一个女孩,穿着毛衣,背景为白色。
而反向关键词则用来排除我们不希望出现在图片中的元素,例如:“(worst quality:2), (low quality:2), (normal quality:2), lowres, watermark”,这些关键词将帮助我们避免生成低质量、有水印的图片。
其他的设置,我们可以暂时保持默认状态,不用急于调整各种参数。
现在,我们已经完成了所有的设置,接下来只需点击生成按钮,Stable Diffusion就会根据我们的关键词和设置,快速生成一张符合要求的图片。

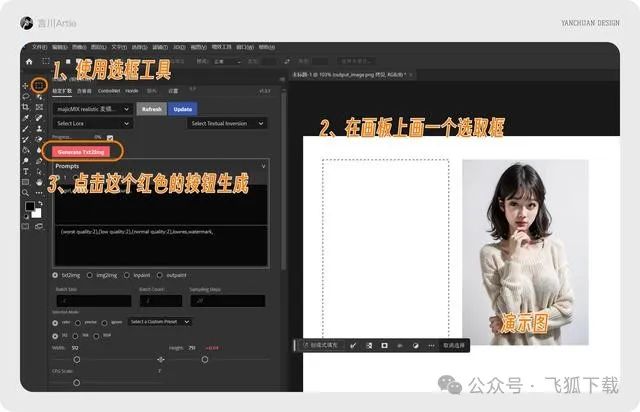
接下来进入实操环节,使用选框工具在画板上画一个选框(
这个插件就是在选区中生成。没有选区生成不了图片),
然后点击红色的按钮(Generate Txt2Img),等进度条的跑完图片就会在选区中被生成出来(如右侧演示图)。

我们可以通过这种方法在画板中画各种各样的选区,并生成图片,那这一步完成了证明你已经使用这款插件完成了第一次图片的创作。
小提示(tip):
当你使用当前绘制的选区生成了一张照片后,若对照片效果不满意或需要调整关键词及其他参数,只需点击绿色的“Generate more”按钮,即可在当前选区中重新生成图片,无需重复绘制相同的选区。这一操作十分便捷,能够帮助你快速迭代和优化作品。
新生成的图片会在插件底部的查看器中自动显示,方便你随时查看和比较不同版本的效果。
此外,查看器还具备三个实用的小功能,让你能够更好地管理和处理导入的图片。所有导入的图片都可在图层中清晰查看,方便你进行后续的编辑和调整。通过充分利用这些功能,你将能够更高效地创作出满意的作品。
若你对上述操作仍有疑问,建议实际操作一遍,通过亲身体验来更好地理解和掌握这些功能。
-
蓝色:导入缩略图全部照片到图层中;
-
青色:删除缩略图中的所有照片;
-
紫红:导入选中的缩略图照片。
3.3 图生图功能详解
接下来,我要为大家介绍一项超级棒的功能——图生图!如果你也觉得这个功能很棒,那就请给我一键三连吧,在这里求支持啦~
下面,我将为大家演示一个真人写实照片转动漫风格的案例。聪明的你,可能已经猜到了,我们需要切换到一个动漫风格的模型,对吧?(请注意,当在PS插件中切换大模型时,要留意后台的切换进度,因为并不是瞬间就能完成的。)下面,我将通过一张图来为大家展示基础的操作步骤。
大模型:
darkSushi25D25D_v20
正向关键词:
1girl, shirt, tinted eyewear, striped, suspenders, skirt, short sleeves, sunglasses, plant, white shirt, short hair, striped shirt, black hair, head tilt, standing, looking at viewer, cowboy shot, orange-tinted eyewear, suspender skirt
反向关键词:
(worst quality:2),(low quality:2),(normal quality:2),lowres,bad anatomy,bad hands,text,error,missing fingers,extra digit,fewer digits,cropped,jpeg artifacts,signature,watermark,username,blurry,bad_pictures,DeepNegativeV1.x_V175T,nsfw,
想要让图生图功能更精准地呈现你心中的画面吗?那就试试利用SD的反推关键词(WD 1.4 标签器)功能,为你的创作添加更多魔法吧!🎨✨
在Photoshop中,你可以轻松拖入一张亚洲女孩的照片,然后切换到【图生图】功能。接下来,选择适合的大模型,并精心设置关键词。这样,你就能更好地引导SD绘制出你期望的效果。👩🎨
只需框选出你想要SD绘制的区域,图生图功能下方的缩略图(image)便会智能识别这一区域。点击红色的生成按钮,SD便会根据你的指令,将真人照片转化为动漫风格。🔄🎉
当然,你可能会对生成的效果提出一些质疑,比如人物不像、动作有变化、背景有差异等。但请放心,这些问题在后续的操作中都可以得到优化。在这个教程中,我会为大家详细介绍每一个步骤,确保你能完全掌握图生图的操作技巧。💪📚
值得一提的是,图生图功能还继承了SD的【重绘幅度】功能。通过调整重绘幅度的数值,你可以更灵活地控制图片效果,让生成的动漫风格更加符合你的期望。对于熟悉SD的玩家来说,这个功能定能助你一臂之力!🔧🌈
所以,不要急于求成,让我们一起在后续的教程中探索更多图生图的奥秘吧!🌟🚀
3.4 局部重绘功能详解
🎉接下来,让我们深入聊聊局部重绘功能吧!在SD的web-ui里,局部重绘通常是在【图生图】中操作,但那个画笔,嗯...用过的朋友可能都懂得,真的让人头疼,不太好使对吧?😅
不过好消息是,在PS中,我们有了更多强大的工具来助阵!比如PS的选区、钢笔和对象选择工具,它们能帮我们快速且精准地选取需要局部重绘的区域,进行细致的修改。🎨🔧
记得之前PS Beta中的【创成式填充】功能吗?虽然Adobe的生成效果有时不尽如人意,但那个功能的便捷性和强大性可是不容小觑的。而我们的这个插件,是PS与SD的完美结合,这意味着我们能使用超多的模型和Lora来生成令人惊艳的效果!🚀🌟
好啦,不罗嗦了,直接来实操吧!还是上面那张图片和关键词,这次我们把模型换成一个写实风格的大模型,看看会有什么新的惊喜等着我们!🔥👀
期待大家通过局部重绘功能,创作出更多精彩、个性化的作品!加油哦!💪✨
majicMIX realistic 麦橘写实
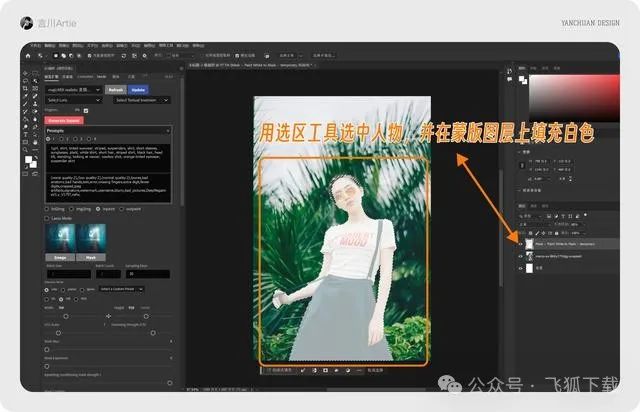
接下来,我们要进行一项超酷的操作——将图片中间的人物局部重绘,变成另外一个人物,但背景保持不变!😎🎨
首先,点击【inpaint】按钮,这时你会发现图层区域出现了一个神奇的蒙版遮罩。🔮🎭
接下来,利用PS的选区工具,精准地选中主人物。然后,在插件生成的蒙版图层上,大胆地填充白色吧!记住,白色区域就是我们想要进行局部重绘的部分。🖌️🎨
如果你希望保持背景不变,那么只需反向选取并填充白色即可。这样,背景部分就会被保留下来,而人物则会被替换。🌈🔄
重要提示:一定要在蒙版图层上填充白色哦!在其他图层上填充是无效的!🚫❌
完成这些步骤后,你就可以欣赏到局部重绘后的神奇效果了!是不是超级期待呢?快来试试吧!🎉🌟

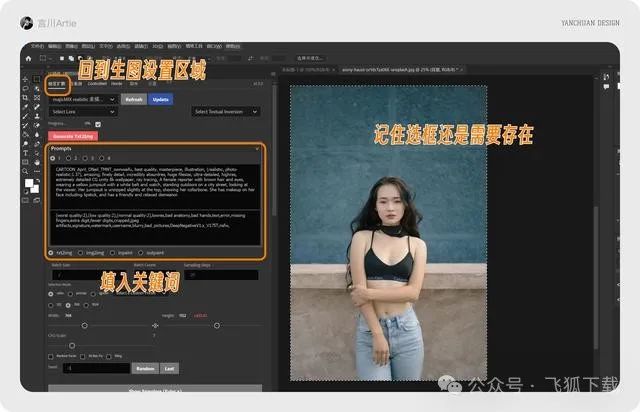
如图所示,取消人物的选区,
接下来,我们要确保新的选区能够完全覆盖蒙版及周边原图,这是非常关键的一步!🔍🎯
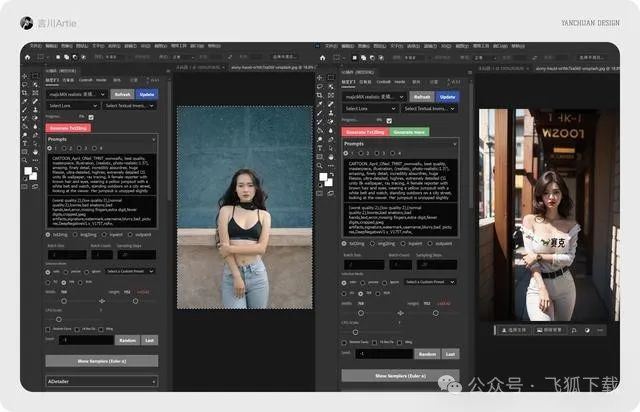
拉出一个大选框,确保选区准确无误地覆盖目标区域。然后点击生成按钮,人物瞬间焕然一新,效果真是令人惊艳!👏✨
如果生成的人物肤色偏暗,别担心,用PS调整当然方便,但在这个插件中,我们也可以通过调整参数或重绘幅度来优化效果。
既然已经成功更换了人物,那不妨再试试换个背景吧!操作依旧简单,只需将正向关键词改为街景描述,比如“Outdoors on city streets”(城市街道的户外),然后点击生成,新的背景就呈现眼前了。🌆🚶♀️
咦?是不是发现人物的头发和手部有些不对劲?哈哈,那是因为我在选取时偷懒了,没有仔细选取完整。SD在生成背景时,自然会填补这些缺失的部分。这也再次证明了SD的强大能力!💪
大家在实际操作中,一定要认真仔细,把选区做好,别像我一样偷懒哦!😜
快来试试吧,期待大家创作出更多精彩的作品!🎊🎉
再来说一下【局部重绘】相关的功能:
3.5 外绘扩图功能详解
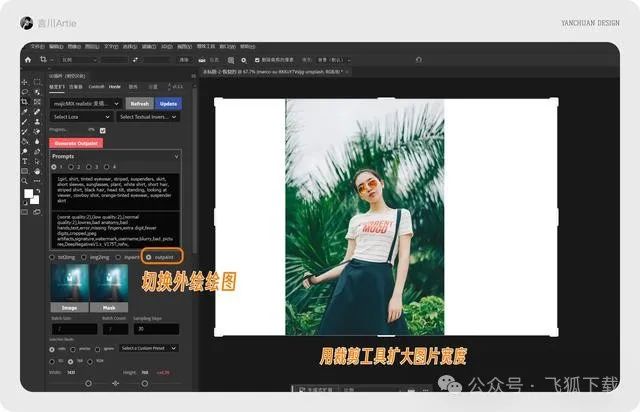
最后介绍下【outpaint】外绘扩图功能,这个功能就是把非原始图像的空白区域补上,具体说明看操作就懂了。
先切换【outpaint】功能,用PS裁剪工具把画布拉大:

然后ctrl+a全选中整个画板区域,可适当调整【重绘幅度】,点击生成即可完成扩图,是不是很牛!
至此本插件的4种基础生图功能已经全部讲解完毕,撒花~
四、Controlnet功能详解
Controlnet作为Stablediffusion中最为强大且出名的功能,此插件当然也可以使用,并且相比web-ui操作体验差的痛点,在PS中可以被完美规避。作为一枚优秀的设计师,你会在看完这节功能讲解后爱上这个插件并为之“疯狂”。
4.1 界面功能介绍
Controlnet的插件界面比较简单(因为功能比较少),下面用一张图就能全部介绍完。
复杂的是它的各个模型功能,我在往期一篇文章
《StableDiffusion丨姥姥看了都会的Controlnet插件教程》
中有介绍,还不懂的小伙伴可以去翻阅一下。
4.2 生图操作详解
操作步骤与SD中使用Controlnet完全一致,只不过在PS中需要注意几个点:
1、使用Controlnet要确保该选项卡被选中;
2、上传图片后需要用选区选中图片,因为该插件的所有操作都是基于选区进行绘图的;
3、框选需要使用Controlnet控制的区域后才能设置原始图。
按照上一步图片中的操作后,回到【稳定扩散】也就是文生图的界面,设置模型、关键词以及其他生图设置。
大模型:majicMIX realistic 麦橘写实
正向关键词:
CARTOON_April_ONeil_TMNT_ownwaifu, best quality, masterpiece, illustration, (realistic, photo-realistic:1.37), amazing, finely detail, incredibly absurdres, huge filesize, ultra-detailed, highres, extremely detailed CG unity 8k wallpaper, ray tracing, A female reporter with brown hair and eyes, wearing a yellow jumpsuit with a white belt and watch, standing outdoors on a city street, looking at the viewer. Her jumpsuit is unzipped slightly at the top, showing her collarbone. She has makeup on her face including lipstick, and has a friendly and relaxed demeanor.
反向关键词:
(worst quality:2),(low quality:2),(normal quality:2),lowres,bad anatomy,bad hands,text,error,missing fingers,extra digit,fewer digits,cropped,jpeg artifacts,signature,watermark,username,blurry,bad_pictures,DeepNegativeV1.x_V175T,nsfw,

在文生图设置完成后点击生成即可创作一张与原图人物姿势一致的图片,当然这得益于openpose这个模型。

其实controlnet生图功能就上面那么简单,如果你是玩controlnet的高手,那么恭喜你到此你就对这个插件的学习已经毕业了。当然你要是还不完全理解controlnet如何强大以及实用,那么请你接着与我一起学习。
4.3 插画师线稿上色
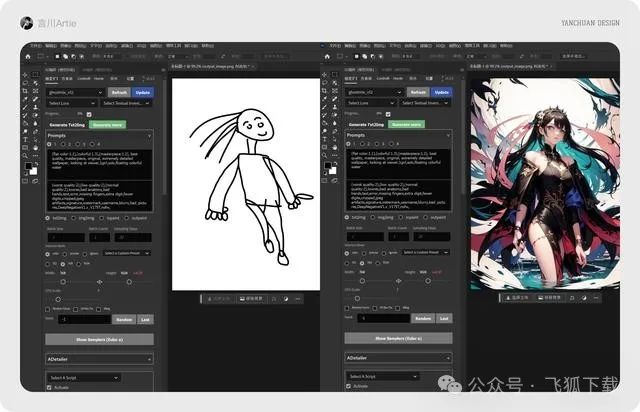
在学会基础上述的基础操作后,我们来做一个线稿上色的案例。请各位插画师拿上已经落灰的手绘板,与我在PS画板上画一画,然后选择Scribble预处理器及模型:

ps:在下10年插画经验,大道至简,返璞归真,如果你悟不出我画的线稿,那就请你再练练,阁下境界还不够
选择合适的大模型,已经填写关键词:
大模型:GhostMix
正向关键词:
(flat color:1.1),(colorful:1.3),(masterpiece:1.2), best quality, masterpiece, original, extremely detailed wallpaper, looking at viewer,1girl,solo,floating colorful water
反向关键词:
(worst quality:2),(low quality:2),(normal quality:2),lowres,bad anatomy,bad hands,text,error,missing fingers,extra digit,fewer digits,cropped,jpeg artifacts,signature,watermark,username,blurry,bad_pictures,DeepNegativeV1.x_V175T,nsfw,

…….
这谁看完不沉默啊,哈哈哈。不开玩笑了,尽管AI再如何强大,我们还是要把基础做好,线稿也不要太随意了,否则controlnet的控制会没那么好,因为不管是人还是AI,都识别不出我画的什么玩意。
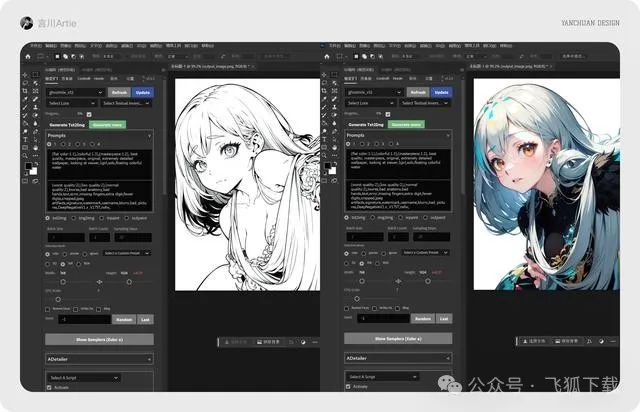
我找来了一张还不错的线稿,还是用上面的参数来测试下:

剩下的细节处需要调整的地方就直接用PS修修补补,这难道不是非常的方便且好用吗?
4.4 语义分割绘图
嘿,小伙伴们还记得那个神奇的表格吗?📊没错,就是那个用在“seg”模型上的表格!通过这个表格,我们可以轻松控制物体在画面中的出现区域,每种颜色都对应着特定的物体哦!🎨如果你也想拥有这个表格,记得找我分享哦!🤝
接下来,让我们一起来看看如何使用这个功能吧!👀
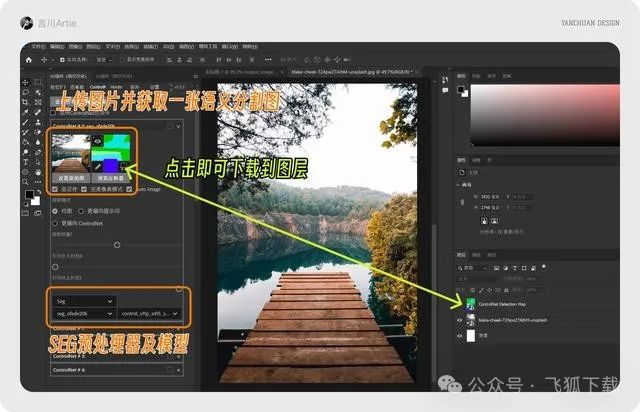
首先,上传一张你心仪的图片,然后在controlnet插件中选择【seg】预处理器。这样,我们就可以生成一张语义分割图了!🖼️点击预览缩略图上的小图标(icon),就可以把语义分割图下载到图层上啦!💻
是不是觉得超级简单又有趣呢?快来试试吧,期待你创作出独一无二的作品!🎉🌟

没错,你完全说对了!上面生成的色彩图就是我们所说的语义分割图,每一个色块都代表着表格中的特定元素,比如河流、树叶、天空等。那么,想要在桥上出现一个人物,我们确实可以在色彩图上绘制一个与人物对应颜色的色块。🎨🖌️
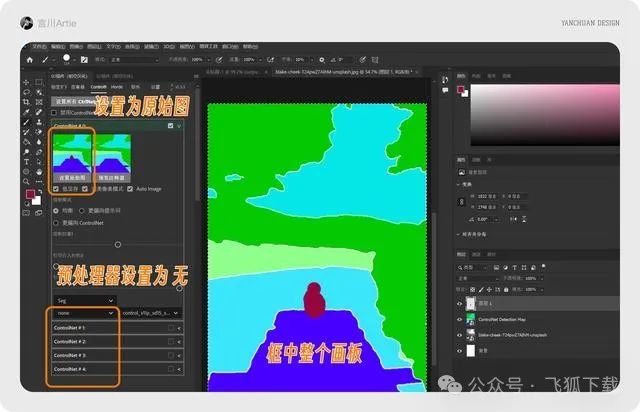
首先,查表得知人物的色值为#96053d,接下来设置这个色值为前景色。然后,新建一个空白图层,在画面中精准地画出人物所在的位置。👤📍
接下来,还是老方法,框选中整个画板,将画板图像设置为原始图,并选择预处理器为无。🖼️🔄
这样,我们就为SD模型提供了明确的指示,让它知道在哪里生成人物。期待最后的效果吧!🌟🎉
记住,每一步都要仔细操作,这样才能得到最满意的作品!加油哦!💪✨

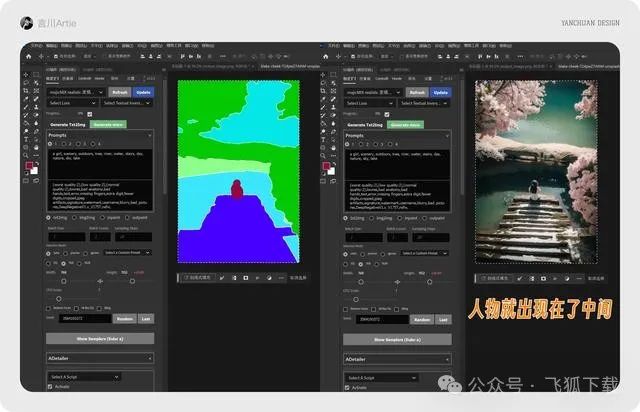
回到文生图,大模型选择 majicMIX realistic 麦橘写实
正向关键词:
a girl, scenery, outdoors, tree, river, water, stairs, day, nature, sky, lake
反向关键词:
(worst quality:2),(low quality:2),(normal quality:2),lowres,bad anatomy,bad hands,text,error,missing fingers,extra digit,fewer digits,cropped,jpeg artifacts,signature,watermark,username,blurry,bad_pictures,DeepNegativeV1.x_V175T,nsfw,
还是需要框选中整个画板,点击生成人物就出现在了中间。

有人可能会好奇,画面中的人物似乎并不是我上传的图片中的那个人,而且原图中的周边元素也发生了变化。
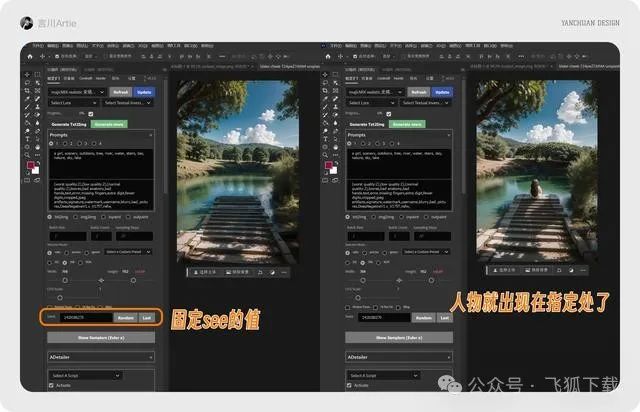
我上传的那张图片并不是通过SD生成的,而是我从网上随便找的一张。那么,我们不妨做个尝试,用这张上传的图片生成语义分割图,再通过SD生成一张新的图片,这次我们去掉“a girl”这个关键词,看看会有什么不同的效果。
正向关键词:scenery, outdoors, tree, river, water, stairs, day, nature, sky, lake
然后固定该图片的seed值,并用上述生成人物的操作再进行生成。注意我们加上人物的色块后还需要加上a girl的关键词,a girl, scenery, outdoors, tree, river, water, stairs, day, nature, sky, lake

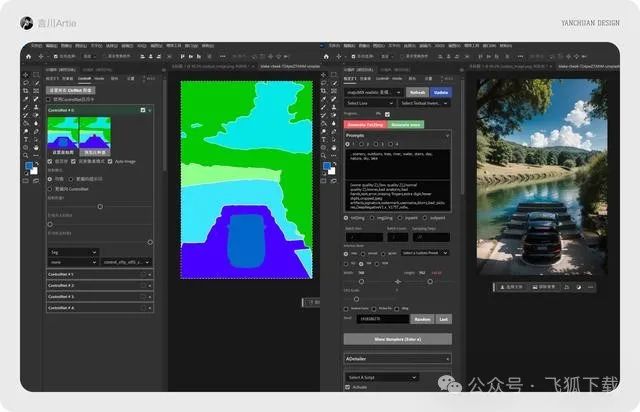
那如果我们换成一辆车呢,找到车的色值#0066c8,然后画出车的大概形状。关键词加入car这个关键词,一辆车就出现在画面中了,阁下看懂了吗?

五、结语
本篇关于SD插件的基础功能教程就到此画上圆满的句号了。当然,这款插件还藏有一些其他功能等待大家去发掘,那些都是为设计体验增添亮色的锦上添花之作,大家可以自行尝试探索。这个插件不仅极大地改善了SD的操作体验,也弥补了Photoshop在AI绘图功能上的不足,更满足了我们这些渴望免费资源的用户。简而言之,这款插件真正做到了让每一位使用者都满意,实现了共赢的美好局面。
这是一位SD资深大神整理的,100款Stable Diffusion超实用插件,涵盖目前几乎所有的,主流插件需求。
我把它们整理成更适合大家下载安装的【压缩包】,无需梯子,并根据具体的内容,拆解成一二级目录,以方便大家查阅使用。
单单排版就差不多花费1个小时。
希望能让大家在使用Stable Diffusion工具时,可以更好、更快的获得自己想要的答案,以上。
如果感觉有用,帮忙点个支持,谢谢了。
想要原版100款插件整合包的小伙伴,可以来点击下方插件直接免费获取

100款Stable Diffusion插件:
面部&手部修复插件:After Detailer
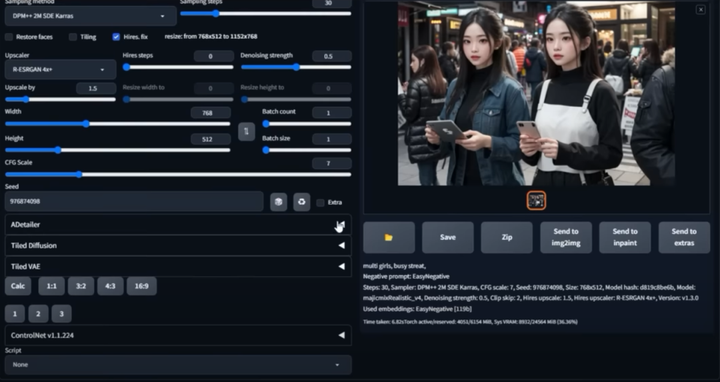
在我们出图的时候,最头疼的就是出的图哪有满意,就是手部经常崩坏。只要放到 ControlNet 里面再修复。
现在我们只需要在出图的时候启动 Adetailer 就可以很大程度上修复脸部和手部的崩坏问题

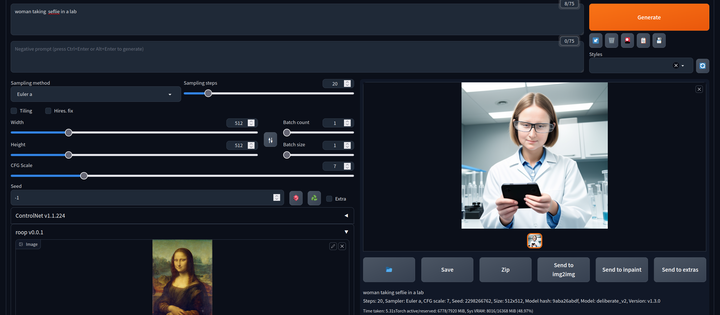
AI换脸插件:sd-webui-roop
换脸插件,只需要提供一张照片,就可以将一张脸替换到另一个人物上,这在娱乐和创作中非常受欢迎。

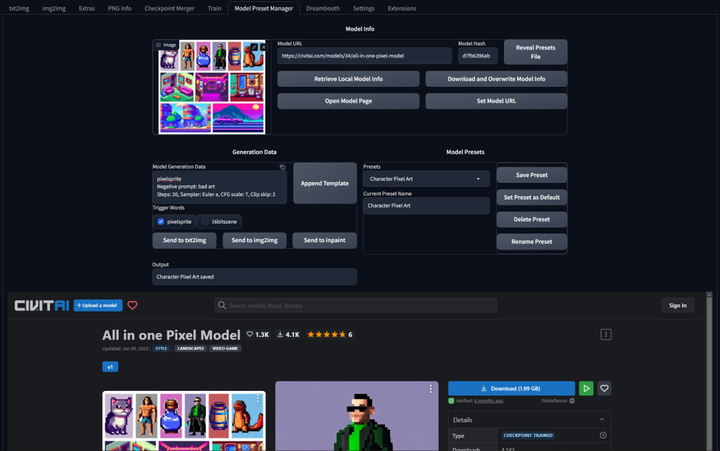
模型预设管理器:Model Preset Manager
这个插件可以轻松的创建、组织和共享模型预设。有了这个功能,就不再需要记住每个模型的最佳 cfg_scale、实现卡通或现实风格的特定触发词,或者为特定图像类型产生令人印象深刻的结果的设置!

现代主题:Lobe Theme
已经被赞爆的现代化 Web UI 主题。相比传统的 Web UI 体验性大大加强。
提示词自动补齐插件:Tag Complete
使用这个插件可以直接输入中文,调取对应的英文提示词。并且能够根据未写完的英文提示词提供补全选项,在键盘上按↓箭头选择,按 enter 键选中

提示词翻译插件:sd-webui-bilingual-localization
这个插件提供双语翻译功能,使得界面可以支持两种语言,对于双语用户来说是一个很有用的功能。
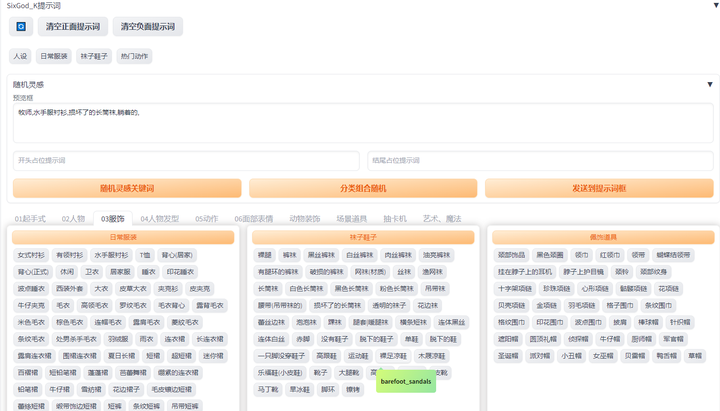
提示词库:sd-webui-oldsix-prompt
提供提示词功能,可能帮助用户更好地指导图像生成的方向。
上千个提示词,无需英文基础快速输入提示词,该词库还在不断更新。
以后再也不担心英文写出不卡住思路了!

由于篇幅原因,有需要完整版Stable Diffusion插件库的小伙伴,点击下方插件即可免费领取