由于这个模块内容较多,分为上、中、下 三篇博客分别来讲述,请耐心阅读。
课程模块分为四个部分
- 课程列表
- 课程详情
- 视频播放
- 播放记录
课程模块(上)主要讲述课程列表部分
一、水平滑动广告栏界面
1、创建水平滑动广告栏界面
在res/layout文件夹下,创建一个布局文件,命名为main_adbanner。
2、导入界面图片
将广告栏界面所需图片default_img、banner_1.png、banner_2.png、banner_3.png导入到drawable文件夹。
3、界面代码——main_adbanner.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="160dp"
android:id="@+id/rl_adBanner"
android:background="#eeeeee">
<!-- 如果没有android.support.v4包可以手动导入 -->
<android.support.v4.view.ViewPager
android:id="@+id/vp_advertBanner"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginBottom="1dp"
android:background="@drawable/default_img"
android:gravity="center"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@android:color/transparent">
<com.boxuegu.view.ViewPagerIndicator
android:id="@+id/vpi_advert_indicator"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:padding="4dp"/>
</LinearLayout>
</RelativeLayout>
4、自定义控件
广告栏底部小圆点需要用自定义控件来实现。在com.boxuegu.view包中创建一个ViewPageIndicator类并继承LinearLayout类。代码如下:
package com.boxuegu.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.Gravity;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.boxuegu.R;
public class ViewPagerIndicator extends LinearLayout {
private int mCount; //小圆点的个数
private int mIndex; //当前小圆点的位置
private Context context;
public ViewPagerIndicator(Context context) {
this(context,null);
}
public ViewPagerIndicator(Context context,AttributeSet attrs) {
super(context, attrs);
this.context = context;
setGravity(Gravity.CENTER); //设置小圆点布局居中
}
//设置滑动到当前小圆点时其他小圆点的位置
public void setCurrentPosition(int currentIndex){
mIndex = currentIndex; //当前小圆点
removeAllViews(); //移除界面上存在的view
int pex = 5;
for (int i=0;i<mCount;i++){
ImageView imageView = new ImageView(context);
if (mIndex == i){ //滑到当前界面
//蓝色小圆点
imageView.setImageResource(R.drawable.indicator_on);
}else{
//灰色小圆点
imageView.setImageResource(R.drawable.indicator_off);
}
imageView.setPadding(pex,0,pex,0);
addView(imageView);
}
}
//设置小圆点的数目
public void setCount(int count){
this.mCount = count;
}
}
5、indicator_on.xml和indicator_off.xml的创建
这两个文件分别对应蓝色和灰色的小圆点,在drawable文件夹下创建。
indicator_on.xml代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="6dp"
android:height="6dp" />
<solid android:color="#00ABF8" />
</shape>
indicator_off.xml代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="6dp"
android:height="6dp" />
<solid android:color="#737373" />
</shape>
二、课程界面
1、创建课程界面
在res/layout文件夹下创建一个布局文件命名为main_view_course。
2、导入界面图片
将所需图片 course_intro_icon.png、chapter_1_icon.png、chapter_2_icon.png、chapter_3_icon.png、chapter_4_icon.png、chapter_5_icon.png、chapter_6_icon.png、chapter_7_icon.png、chapter_8_icon.png、chapter_9_icon.png、chapter_10_icon.png、导入到drawable文件夹
3、界面代码——main_view_course.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<include layout="@layout/main_adbanner"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
>
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/course_intro_icon"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="5dp"
android:gravity="center_vertical"
android:text="WordPress 基础教程1-10章视频"
android:textColor="@android:color/black"
android:textSize="16sp"
android:textStyle="bold"/>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:background="#E4E4E4"/>
<ListView
android:id="@+id/lv_list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="55dp"
android:divider="@null"
android:dividerHeight="0dp"
android:scrollbars="none"/>
</LinearLayout>
三、课程界面Item
创建课程界面Item,在res/layout文件夹中创建一个布局文件,命名为course_list_item。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<LinearLayout
android:layout_width="0dp"
android:layout_height="140dp"
android:layout_weight="1"
android:orientation="vertical">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="115dp">
<ImageView
android:id="@+id/iv_left_img"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingBottom="4dp"
android:paddingLeft="8dp"
android:paddingRight="4dp"
android:paddingTop="8dp"
android:src="@drawable/chapter_1_icon"/>
<TextView
android:id="@+id/tv_left_img_title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="4dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="6dp"
android:background="#30000000"
android:paddingBottom="2dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="2dp"
android:textColor="@android:color/white"
android:textSize="12sp"/>
</RelativeLayout>
<TextView
android:id="@+id/tv_left_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:singleLine="true"
android:textColor="@android:color/black"
android:textSize="14sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="140dp"
android:layout_weight="1"
android:orientation="vertical">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="115dp">
<ImageView
android:id="@+id/iv_right_img"
android:layout_width="fill_parent"
android:layout_height="115dp"
android:paddingBottom="4dp"
android:paddingLeft="4dp"
android:paddingRight="8dp"
android:paddingTop="8dp"
android:src="@drawable/chapter_1_icon"/>
<TextView
android:id="@+id/tv_right_img_title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="4dp"
android:layout_marginLeft="6dp"
android:layout_marginRight="10dp"
android:background="#30000000"
android:paddingBottom="2dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="2dp"
android:textColor="@android:color/white"
android:textSize="12sp"/>
</RelativeLayout>
<TextView
android:id="@+id/tv_right_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:singleLine="true"
android:textColor="@android:color/black"
android:textSize="14sp"/>
</LinearLayout>
</LinearLayout>
四、创建CourseBean
在com.boxuegu.bean包中创建一个CourseBean类,用来创建课程所有属性。
package com.boxuegu.bean;
public class CourseBean {
public int id; //每章ID
public String imgTitle; //图片上的标题
public String title; //章标题
public String intro; //章视频简介
public String icon; //广告栏上的图片
}
五、创建AdBannerFragment
在com.boxuegu包中创建一个fragment包,在fragment包中创建一个AdBannerFragment类并继承Fragment类。代码如下:
package com.boxuegu.fragment;
import com.boxuegu.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class AdBeannerFragment extends Fragment {
private String ab; //广告
private ImageView iv; //图片
public static AdBeannerFragment newInstance(Bundle args){
AdBeannerFragment af = new AdBeannerFragment();
af.setArguments(args);
return af;
}
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
Bundle arg = getArguments();
//获取广告图片名称
ab = arg.getString("ad");
}
@Override
public void onActivityCreated(Bundle savedInstanceState){
super.onActivityCreated(savedInstanceState);
}
@Override
public void onResume(){
super.onResume();
if (ab != null){
if ("banner_1".equals(ab)){
iv.setImageResource(R.drawable.banner_1);
}else if ("banner_2".equals(ab)){
iv.setImageResource(R.drawable.banner_2);
}else if ("banner_3".equals(ab)){
iv.setImageResource(R.drawable.banner_3);
}
}
}
@Override
public void onDestroy(){
super.onDestroy();
if (iv != null){
iv.setImageDrawable(null);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState){
//创建广告图片控件
iv = new ImageView(getActivity());
ViewGroup.LayoutParams lp = new ViewGroup.MarginLayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);
iv.setLayoutParams(lp);
iv.setScaleType(ImageView.ScaleType.FIT_XY);
return iv;
}
}
六、创建AdBannerAdapter
在com.boxuegu.adapter包中创建一个AdBannerAdapter类并继承FragmentStatePageAdapter类,并且实现OnTouchListener接口。
package com.boxuegu.adapter;
import com.boxuegu.bean.CourseBean;
import com.boxuegu.fragment.AdBeannerFragment;
import com.boxuegu.view.CourseView;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import java.util.ArrayList;
import java.util.List;
public class AdBannerAdapter extends FragmentStatePagerAdapter implements OnTouchListener {
private Handler mHandler;
private List<CourseBean> cabl;
public AdBannerAdapter(FragmentManager fm){
super(fm);
cabl = new ArrayList<CourseBean>();
}
public AdBannerAdapter(FragmentManager fm,Handler handler){
super(fm);
mHandler = handler;
cabl = new ArrayList<CourseBean>();
}
//设置数据更新界面
public void setDatas(List<CourseBean> cabl){
this.cabl = cabl;
notifyDataSetChanged();
}
@Override
public Fragment getItem(int index) {
Bundle args = new Bundle();
if (cabl.size()>0)
args.putString("ad",cabl.get(index%cabl.size()).icon);
return AdBeannerFragment.newInstance(args);
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
//返回数据集的真实容量大小
public int getSize(){
return cabl == null?0:cabl.size();
}
@Override
public int getItemPosition(Object object){
//防止刷新结果显示列表时出现缓存数据,重载这个函数,默认返回POSITION_NONE
return POSITION_NONE;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
mHandler.removeMessages(CourseView.MSG_AD_SLID);
return false;
}
}
七、课程界面Adapter
在com.boxuegu.adapter包中创建一个CourseAdapter类,继承自BaseAdapter类。代码如下:
package com.boxuegu.adapter;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
import com.boxuegu.R;
import com.boxuegu.activity.VideoListActivity;
import com.boxuegu.bean.CourseBean;
public class CourseAdapter extends BaseAdapter {
private Context mContext;
private List<List<CourseBean>> cbl;
public CourseAdapter(Context context){
this.mContext = context;
}
//设置数据更新界面
public void setData(List<List<CourseBean>>cbl){
this.cbl = cbl;
notifyDataSetChanged();
}
//获取item的总数
@Override
public int getCount() {
return cbl == null?0:cbl.size();
}
//根据position得到对应的item的对象
@Override
public List<CourseBean> getItem(int position) {
return cbl == null ? null : cbl.get(position);
}
//根据position得到对应的item的ID
@Override
public long getItemId(int position) {
return position;
}
//得到对应position的视图
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final ViewHolder vh;
if (convertView == null){
vh = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.course_list_item,null);
vh.iv_left_img = (ImageView) convertView.findViewById(R.id.iv_left_img);
vh.iv_right_img = (ImageView) convertView.findViewById(R.id.iv_right_img);
vh.tv_left_img_title = (TextView) convertView.findViewById(R.id.tv_left_img_title);
vh.tv_left_title = (TextView) convertView.findViewById(R.id.tv_left_title);
vh.tv_right_img_title = (TextView) convertView.findViewById(R.id.tv_right_img_title);
vh.tv_right_title = (TextView) convertView.findViewById(R.id.tv_right_title);
convertView.setTag(vh);
}else {
//复用convertView
vh = (ViewHolder) convertView.getTag();
}
final List<CourseBean> list = getItem(position);
if (list != null){
for (int i=0;i<list.size();i++){
final CourseBean bean = list.get(i);
switch (i){
case 0: //设置左边图片与标题的信息
vh.tv_left_img_title.setText(bean.imgTitle);
vh.tv_left_title.setText(bean.title);
setLeftImg(bean.id,vh.iv_left_img);
vh.iv_left_img.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
//跳转到课程详情界面
}
});
break;
case 1: //设置右边图片与标题的信息
vh.tv_right_img_title.setText(bean.imgTitle);
vh.tv_right_title.setText(bean.title);
setRightImg(bean.id,vh.iv_right_img);
vh.iv_right_img.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
//跳转到课程详情界面
}
});
break;
default:
break;
}
}
}
return convertView;
}
//设置左边图片
private void setLeftImg(int id,ImageView iv_left_img){
switch (id){
case 1:
iv_left_img.setImageResource(R.drawable.chapter_1_icon);
break;
case 3:
iv_left_img.setImageResource(R.drawable.chapter_3_icon);
break;
case 5:
iv_left_img.setImageResource(R.drawable.chapter_5_icon);
break;
case 7:
iv_left_img.setImageResource(R.drawable.chapter_7_icon);
break;
case 9:
iv_left_img.setImageResource(R.drawable.chapter_9_icon);
break;
}
}
//设置右边图片
private void setRightImg(int id,ImageView iv_right_img){
switch (id){
case 2:
iv_right_img.setImageResource(R.drawable.chapter_2_icon);
break;
case 4:
iv_right_img.setImageResource(R.drawable.chapter_4_icon);
break;
case 6:
iv_right_img.setImageResource(R.drawable.chapter_6_icon);
break;
case 8:
iv_right_img.setImageResource(R.drawable.chapter_8_icon);
break;
case 10:
iv_right_img.setImageResource(R.drawable.chapter_10_icon);
break;
}
}
class ViewHolder{
public TextView tv_left_img_title,tv_left_title,tv_right_img_title,tv_right_title;
public ImageView iv_left_img,iv_right_img;
}
}
八、课程界面数据的存放
在assets文件夹下创建一个XML文件,命名为chaptertitle.xml,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<infos>
<course id="1">
<imgtitle>博客(网站)简介</imgtitle>
<title>第1章 认识博客(网站)</title>
<intro> 博客,仅音译,英文名为Blogger,为Web Log的混成词。它的正式名称为网络日记;又音译为部落格或部落阁等,是使用特定的软件,在网络上出版、发表和张贴个人文章的人,或者是一种通常由个人管理、不定期张贴新的文章的网站。</intro>
</course>
<course id="2">
<imgtitle>Linux系统简介</imgtitle>
<title>第2章 Linux系统简介</title>
<intro> Linux,全称GNU/Linux,是一套免费使用和自由传播的类UNIX操作系统,其内核由林纳斯·本纳第克特·托瓦兹于1991年第一次释出,它主要受到Minix和Unix思想的启发,是一个基于POSIX和Unix的多用户、多任务、支持多线程和多CPU的操作系统。</intro>
</course>
<course id="3">
<imgtitle>初识WordPress</imgtitle>
<title>第3章 WordPress简介</title>
<intro> WordPress是一款个人博客系统,并逐步演化成一款内容管理系统软件,它是使用PHP语言和MySQL数据库开发的,用户可以在支持 PHP 和 MySQL数据库的服务器上使用自己的博客。</intro>
</course>
<course id="4">
<imgtitle> 安装MySQL数据库</imgtitle>
<title>第4章 安装MySQL数据库</title>
<intro> MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件之一。</intro>
</course>
<course id="5">
<imgtitle>安装Nginx</imgtitle>
<title>第5章 数据存储服务器</title>
<intro> Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。</intro>
</course>
<course id="6">
<imgtitle>PHP的搭建</imgtitle>
<title>第6章 安装PHP环境</title>
<intro> PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域。</intro>
</course>
<course id="7">
<imgtitle>云服务器的购买</imgtitle>
<title>第7章 云服务器的购买</title>
<intro> 云服务器(Elastic Compute Service, ECS)是一种简单高效、安全可靠、处理能力可弹性伸缩的计算服务。其管理方式比物理服务器更简单高效。用户无需提前购买硬件,即可迅速创建或释放任意多台云服务器。</intro>
</course>
<course id="8">
<imgtitle>域名购买及备案</imgtitle>
<title>第8章 域名购买及备案</title>
<intro> 域名(英语:Domain Name),又称网域,是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识(有时也指地理位置)。</intro>
</course>
<course id="9">
<imgtitle>安装WordPress</imgtitle>
<title>第9章 安装WordPress</title>
<intro> 丰富的插件和模板是WordPress非常流行的一个特性。WordPress插件数据库中有超过18000个插件,包括SEO、控件等等。个人可以根据它的核心程序提供的规则自己开发模板和插件。这些插件可以快速地把你的博客改变成cms、forums、门户等各种类型的站点。</intro>
</course>
<course id="10">
<imgtitle>WordPress简单设置</imgtitle>
<title>第10章 WordPress简单设置</title>
<intro> WordPress 功能强大、扩展性强,这主要得益于其插件众多,易于扩充功能,基本上一个完整网站该有的功能,通过其第三方插件都能实现所有功能;</intro>
</course>
</infos>
九、课程界面逻辑代码
1、在com.boxuegu.view包中新建一个CourseView类,代码如下:
package com.boxuegu.view;
import android.app.Activity;
import android.os.Handler;
import android.os.Message;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.util.DisplayMetrics;
import android.view.Display;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
import android.widget.RelativeLayout;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;
import com.boxuegu.R;
import com.boxuegu.adapter.AdBannerAdapter;
import com.boxuegu.adapter.CourseAdapter;
import com.boxuegu.bean.CourseBean;
import com.boxuegu.utils.AnalysisUtils;
public class CourseView {
public static final int MSG_AD_SLID = 002;
private LayoutInflater mInflater;
private FragmentActivity mContext;
private ArrayList<CourseBean> cadl;
private List<List<CourseBean>> cbl;
private View mCurrentView;
private ListView lv_list;
private CourseAdapter adapter;
private ViewPager adPager;
private Handler mHandler;
private AdBannerAdapter ada; //适配器
private ViewPagerIndicator vpi; //小圆点
private RelativeLayout adBannerLay; //广告条容器
public CourseView(FragmentActivity context) {
mContext = context;
//为之后将Layout转化为view时用
mInflater = LayoutInflater.from(context);
}
private void createView() {
mHandler = new MHandler();
initAdData();
getCourseData();
initView();
new AdAutoSlidThread().start();
}
//获取课程信息
private void getCourseData() {
try {
InputStream is = mContext.getResources().getAssets().open("chaptertitle.xml");
cbl = AnalysisUtils.getCouresInfos(is);
} catch (Exception e) {
e.printStackTrace();
}
}
//初始化广告的数据
private void initAdData() {
cadl = new ArrayList<CourseBean>();
for (int i = 0; i < 3; i++) {
CourseBean bean = new CourseBean();
bean.id = (i + 1);
switch (i) {
case 0:
bean.icon = "banner_1";
break;
case 1:
bean.icon = "banner_2";
break;
case 2:
bean.icon = "banner_3";
break;
default:
break;
}
cadl.add(bean);
}
}
private void initView() {
mCurrentView = mInflater.inflate(R.layout.main_view_course, null);
lv_list = (ListView) mCurrentView.findViewById(R.id.lv_list);
adapter = new CourseAdapter(mContext);
adapter.setData(cbl);
lv_list.setAdapter(adapter);
adPager = (ViewPager) mCurrentView.findViewById(R.id.vp_advertBanner);
adPager.setLongClickable(false);
ada = new AdBannerAdapter(mContext.getSupportFragmentManager(), mHandler);
adPager.setAdapter(ada);
adPager.setOnTouchListener(ada);
vpi = (ViewPagerIndicator) mCurrentView
.findViewById(R.id.vpi_advert_indicator);
vpi.setCount(ada.getSize());
adBannerLay = (RelativeLayout) mCurrentView.findViewById(R.id.rl_adBanner);
adPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (ada.getSize() > 0) {
vpi.setCurrentPosition(position % ada.getSize());
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
resetSize();
if (cadl != null) {
if (cadl.size() > 0) {
vpi.setCount(cadl.size());
vpi.setCurrentPosition(0);
}
ada.setDatas(cadl);
}
}
//计算控件大小
private void resetSize() {
int sw = getScreenWidth(mContext);
int adLheight = sw / 2; //广告条高度
ViewGroup.LayoutParams adlp = adBannerLay.getLayoutParams();
adlp.width = sw;
adlp.height = adLheight;
adBannerLay.setLayoutParams(adlp);
}
//获取屏幕宽度
private int getScreenWidth(Activity context) {
DisplayMetrics displayMetrics = new DisplayMetrics();
Display display = context.getWindowManager().getDefaultDisplay();
display.getMetrics(displayMetrics);
return displayMetrics.widthPixels;
}
//广告自动滑动
private class AdAutoSlidThread extends Thread {
@Override
public void run() {
super.run();
while (true) {
try {
sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
if (mHandler != null) {
mHandler.sendEmptyMessage(MSG_AD_SLID);
}
}
}
}
//事件捕获
private class MHandler extends Handler {
@Override
public void dispatchMessage(Message msg) {
super.dispatchMessage(msg);
switch (msg.what) {
case MSG_AD_SLID:
if (ada.getCount() > 0) {
adPager.setCurrentItem(adPager.getCurrentItem() + 1);
}
break;
}
}
}
public View getView() {
if (mCurrentView == null) {
createView();
}
return mCurrentView;
}
public void showView() {
if (mCurrentView == null) {
createView();
}
mCurrentView.setVisibility(View.VISIBLE);
}
}
2、修改界面代码
(1)、找到AnalysisUtils.java文件,在文件中添加一个解析XML文件的方法。
public static List<List<CourseBean>> getCouresInfos(InputStream is) throws Exception{
XmlPullParser parser = Xml.newPullParser();
parser.setInput(is,"utf-8");
List<List<CourseBean>> courseInfos=null;
List<CourseBean> couresList = null;
CourseBean courseInfo=null;
int count=0;
int type = parser.getEventType();
while (type!=XmlPullParser.END_DOCUMENT){
switch (type){
case XmlPullParser.START_TAG:
if ("infos".equals(parser.getName())){
courseInfos=new ArrayList<List<CourseBean>>();
couresList = new ArrayList<CourseBean>();
}else if ("course".equals(parser.getName())){
courseInfo = new CourseBean();
String ids = parser.getAttributeValue(0);
courseInfo.id = Integer.parseInt(ids);
}else if ("imgtitle".equals(parser.getName())){
String imgtitle = parser.nextText();
courseInfo.imgTitle = imgtitle;
}else if ("title".equals(parser.getName())){
String title = parser.nextText();
courseInfo.title = title;
}else if ("intro".equals(parser.getName())){
String intro = parser.nextText();
courseInfo.intro = intro;
}
break;
case XmlPullParser.END_TAG:
if ("course".equals(parser.getName())){
count++;
couresList.add(courseInfo);
if (count%2==0){
courseInfos.add(couresList);
couresList=null;
couresList=new ArrayList<CourseBean>();
}
courseInfo=null;
}
break;
}
type=parser.next();
}
return courseInfos;
}
(2)、修改底部导航栏,找到MainActivity.java,在private ExercisesView mExerciseView;下方添加:
private CourseView mCourseView;
(3)、找到MainActivity.java,在注释//课程界面的下方添加如下代码:
if (mCourseView == null){
mCourseView = new CourseView(this);
mBodyLayout.addView(mCourseView.getView());
}else{
mCourseView.getView();
}
mCourseView.showView();
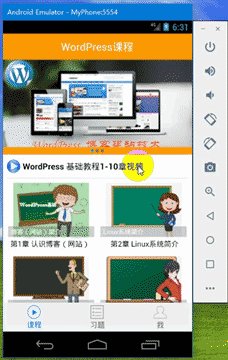
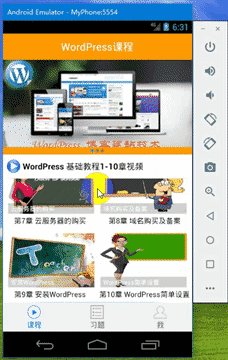
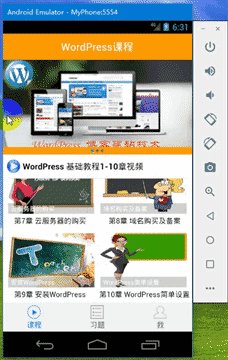
十、运行效果

Android项目实战系列—基于博学谷 开源地址





![[J2ME]RSSOwlMidlet(RSS无线阅读器)开源说明](http://www.cnblogs.com/images/cnblogs_com/zhengyun_ustc/RSSOwlReadNews.JPG)
